Científicas del ISCIII participan en un estudio que propone una nueva metodología para análisis de biomonitorización humana
A paragraph is a self-contained unit of a discourse in writing dealing with
a particular point or idea. Paragraphs are usually an expected part of
formal writing, used to organize longer prose.
17/03/2021
By: null
Estimated reading time: null
Investigadoras del Centro Nacional de Sanidad Ambiental (CNSA) del ISCIII han participado en la publicación de un artículo internacional que propone una novedosa guía para el diseño y preparación de estudios de biomonitorización humana (HBM), basada en un proceso estructurado en fases de trabajo concretas.
Los resultados de la investigación se publican en la revista International Journal of Hygiene and Environmental Health. La directora del CNSA, Argelia Castaño, y la científica titular del Área de Toxicología Ambiental Marta Esteban López, son dos de las firmantes del trabajo, realizado en el marco del Proyecto Europeo de Biomonitorización Humana (HBM4EU) y liderado por científicas de la Agencia Ambiental de Alemania.
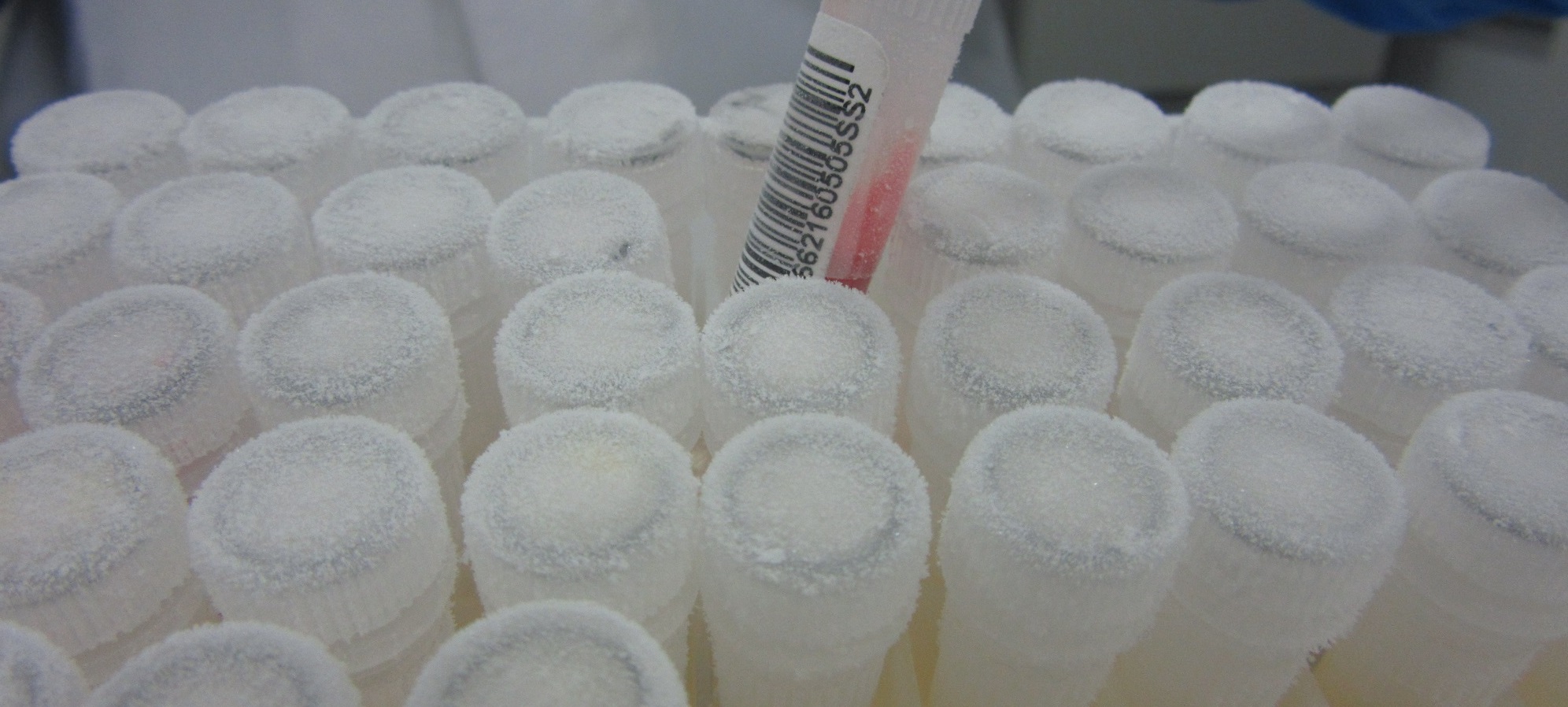
Los estudios de biomonitorización humana valoran la exposición de las personas a sustancias químicas presentes en el medio ambiente, mediante el análisis de estas sustancias, o de sus derivados, en muestras biológicas como sangre, orina, pelo, etc. Son una herramienta fundamental para la salud pública, ya que permiten conocer la exposición real a contaminantes ambientales de la población general. Gracias a la biomonitorización se pueden identificar y eliminar posibles fuentes de exposición a diferentes contaminantes, estudiar su relación con la enfermedad, identificar grupos vulnerables, fijar prioridades en investigación o determinar la efectividad de las políticas de salud pública, entre otras cuestiones.
Este tipo de estudios presenta una gran complejidad, desde la fase inicial (en la que se diseña el estudio seleccionando la población de estudio, la matriz biológica y biomarcadores más adecuados, el momento de la toma de muestras, etc.) hasta su fase final (en la que se lleva a cabo la interpretación y comunicación de los resultados). El trabajo de campo es una fase especialmente delicada, ya que requiere la captación de los participantes y la recogida de las muestras en condiciones específicas para su conservación. Es necesario tener en cuenta todas las fases iniciales en cuenta todas las cuestiones éticas y una coordinación y organización muy precisa de muchos recursos humanos y materiales, lo que implica costes elevados.
La creciente aplicación de estos estudios en epidemiología hace necesario, según las autoras de este trabajo, optimizar la planificación, el diseño y el desarrollo del estudio, más allá de las actuales recomendaciones existentes en la literatura científica. Por ello, proponen un enfoque de investigación por fases, con la exposición de una guía de trabajo muy concreta que organiza y detalla el desarrollo de estos estudios para optimizar recursos y garantizar la calidad y fiabilidad de sus resultados.
Este enfoque por fases surge de las investigaciones en el marco del consorcio europeo HBM4EU, desarrollado en el programa europeo de investigación Horizonte 2020 y que concluirá en 2022. Se basa en las experiencias de grupos de investigación de la Agencia Alemana del Medio Ambiente (UBA), del ISCIII y de la iniciativa medioambiental VITO, entre otros, que llevan años colaborando para el desarrollo de la biomonitorización humana en Europa. Esta colaboración seguirá ofreciendo avances y resultados en el nuevo programa europeo de investigación, Horizonte Europa, que acaba de tomar el testigo de su predecesor, Horizonte 2020.
Seis fases diferenciadas
El enfoque por fases propuesto divide el proceso de desarrollo de los estudios de HBM en seis fases. La Fase 0, en la que se planifica la investigación, incluye la identificación de los aspectos clave para realizar el estudio, junto con un cronograma para la toma de decisiones sobre su desarrollo. La Fase 1, de preparación y pruebas, supone la elaboración y recopilación de las herramientas y materiales necesarios, y un análisis de las cuestiones éticas, logísticas y de gestión para comenzar el estudio. La Fase 2, de iniciación, incluye la adquisición y organización del equipo y el personal necesarios. La Fase 3, de implantación, implica el inicio del trabajo de campo y la obtención de los datos de contacto de las personas participantes. La Fase 4, de trabajo de campo y análisis, supone la recogida de muestras y realización de cuestionarios epidemiológicos, más el posterior análisis químico de las muestras. La Fase 5, de resultados y evaluación, es la fase final y permite concluir la investigación y proporcionar sus resultados.
Este enfoque por fases "crea la base para un procedimiento estructurado y facilita un enfoque paso a paso que reduce costes, garantiza altas tasas de participación y aumenta la calidad de su desarrollo y de los resultados obtenidos", señalan las autoras del artículo. En su opinión, las primeras fases son fundamentales para garantizar una alta calidad en el diseño del estudio, "algo indispensable para obtener resultados fiables".